Post anterior
6 plugins SEO para tu navegador (y 3 extensiones)El estándar HTML5 facilita estructurar el contenido de una página de forma que para los bots sea fácil reconocer cada una de las partes de que está compuesta sin afectar a la experiencia de usuario. ¿Cómo? Etiquetando cada apartado de forma individual y sólo visible para el buscador.
Puesto que el uso correcto de las etiquetas HTML5 facilita el rastreo y comprensión de la web por parte de los buscadores, es evidente que se trata de una de las cuestiones clave en el posicionamiento orgánico de páginas web.
Hasta la generalización de este estándar, las páginas o templates se dividían en varias secciones, como la cabecera (head), pie de página (footer) o barra lateral. De este modo, se facilitaba el uso de las hojas de estilo y los script de JavaScript. Actualmente, es mucho más fácil estructurar el contenido para facilitar el trabajo de reconocimiento al bot de Google.
Etiquetas principales del HTML5
- <section>: sección de contenido dentro de cualquier otro elemento de la página. Requiere un encabezado propio.
- <main>: Se trata de la etiqueta más importante, la que marca el contenido principal de la página, al que más importancia otorgará el buscador. Hay que tener en cuenta que se trata de una etiqueta que sólo es válida para Chrome y Firefox, por lo que normalmente irá acompañada del atributo role=main, de forma que se vería <main role=main>.
- <article>: hace referencia a un contenido con significado semántico independiente del resto de partes de la página, como los artículos de un blog.
- <nav>: tras esta etiqueta se insertan los enlaces de navegación interna de la web. Se trata de una etiqueta a la Google no otorga gran importancia.
- <aside>: se utiliza para el contenido en cierto modo relacionado con el principal de la página, como las barras laterales, los banners de publicidad, glosarios o leyendas…

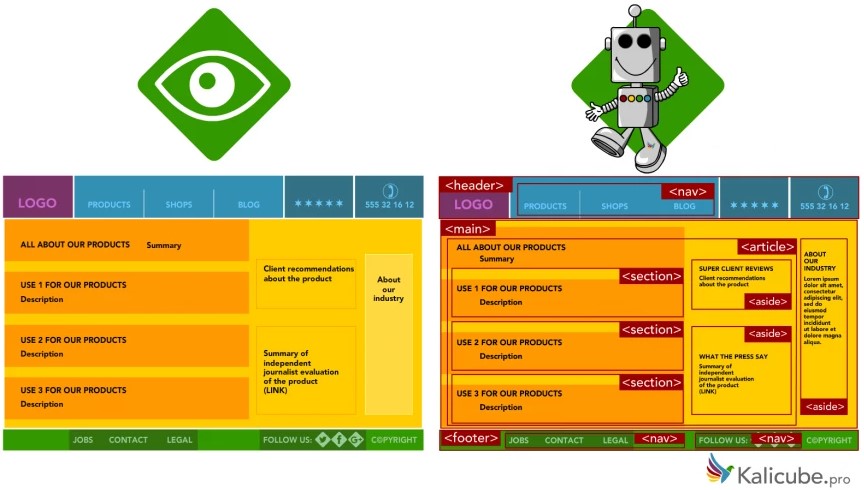
Estructura de una web en HTML5
Etiquetas como <div id=”content”> o <div id=”main”> son muy usadas por CMS como WordPress. Al final, todo lo que se repite mucho, Google tiende a saber interpretarlo sin problema. ¿Lo recomendado? Usar un etiquetado que garantice la accesibilidad WAI-ARIA.
Esta imagen refleja bastante bien la optimización semántica que ofrece HTML5 para un contenido.

Otras etiquetas HTML5
Además, existen otras etiquetas cuya función principal es estructurar la web, pero que tienen un peso menor (o incluso inexistente) en lo que se refiere al posicionamiento que Google otorga a la web. Curiosamente, hacen referencia a los dos elementos comunes a todas las páginas de un sitio, los primeros y los últimos metadatos que Google va al acceder a una web.
- <header>: etiqueta de encabezado. En su interior encontramos el logo de la web, una etiqueta <nav>, el formulario de búsqueda y datos de contacto, a no ser que estén en el footer. Suele ser común a todas las páginas de la web.
- <footer>: está situado en el pie de la página y contiene los enlaces a todo tipo de información relacionada, como el copyright, los datos de contacto, los enlaces a RRSS y el resto de información no relevante para el posicionamiento.
