Post anterior
SEO Copywriting: ¿amigos o enemigos?En muchas ocasiones nos toca tanto definir como formar a equipos para redactar de forma adecuada los titles de cada una de las URLs de la web. En este artículo voy a tratar de explicar en profundidad algunas cosas sobre el title en las páginas web.
¿Qué es el meta title?
Lo más importante para el SEO… Mejora tu posicionamiento… La única manera de recibir tráfico cualificado… ¡mentira! Los buscadores ni la leen, no le hacen ni caso.
Y es que se habla de la meta title en la mayor parte de las ocasiones de forma errónea. Esto es la meta title:
<meta name=”title” content=”Lo que sea” />
Tan solo es un contenido de metadatos, no requerido por la W3C. En el caso de Google rara vez usará esta información para algo… generalmente ni la lee. Si la tienes en tu código, yo te recomendaría eliminarla para evitar cualquier clase de conflicto raro en los buscadores.
Recuerda que Google en las guías de Quality Raters deja claro que no son bien valorados titles exagerados o que pretendan sencillamente impactar. Obtendrán una calificación baja.
La importancia de los títulos
El título de nuestros páginas se convertirán en el reclamo para nuestros usuarios, ya sea en Google o en cualquier plataforma donde compartamos el contenido. Podríamos tener un contenido magnífico, pero si el título no es llamativo no vamos a conseguir que el usuario lo lea y entre a nuestra web.
En ocasiones, podemos usar:
- El negativo en los títulos para captar la atención: “Las peor vestidas de los Goya 2020”
- Comparaciones increíbles: “Lecciones de SEO de la película El Lobo de Wall Street”
- La curiosidad: “¿Por qué Fulanito ha decidido no volver a desayunar en la vida?”
- La enumeración: “3 pasos para hacer una auditoría SEO profesional” (puedes usar cualquier número, pero el número 3 suele funcionar muy bien en los usuarios)
La etiqueta title o title tag
Lo primero que tenemos que decir es que no es una meta. Su definición se realiza así: <title>El title de mi página es este</title> tal y como nos indica la W3C. Es un elemento obligatorio en la definición de la sintaxis de un documento HTML.
Para que vaya por delante, es uno de los principales factores de posicionamiento SEO. Y ahora sí, su definición: es una etiqueta del lenguaje de marcado HTML encargada de ofrecer información clara y concisa del contenido de cada página de nuestro sitio, tanto a los buscadores (Google) como a los usuarios.
Debe tener una relación total con el contenido de la página y no engañar nunca al usuario indicando algo que no haga honor 100% a la verdad sobre el contenido que se encontrará al entrar a leerlo o verlo.
¿Dónde se puede ver el title?
Esta etiqueta aparece en diferentes lugares por ejemplo en Google:
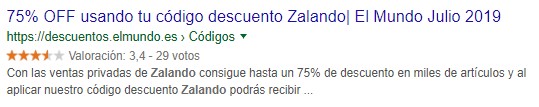
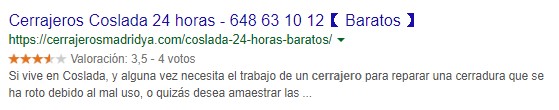
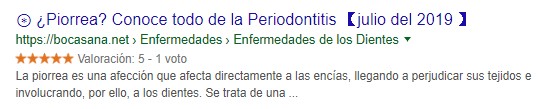
- En las SERPs, es decir, en las páginas de resultados cuando realizamos una búsqueda

- En la pestaña del navegador cuando pasamos el ratón por encima y en la propia pestaña

- Así se aprecia en el código fuente de nuestra página:
![]()
¿Es lo mismo que el titular de una página o un post?
Generalmente, si no se realiza una optimización en profundidad o si a nivel de SEO se desea, normalmente el title coincide con el titular de la página, aunque ese titular suele corresponder a la etiqueta de cabecera H1 dentro del HTML (<h1>Lo que sea</h1>).
Diferencias entre el título (H1) y la etiqueta title
| TÍTULO (H1) | ETIQUETA TITLE | |
| Definición | Es el titular de una URL | Es el titular que aparecerá en buscadores |
| Extensión recomendada | Menor de 8 palabras | 50 – 60 caracteres (no sobrepasar ciertos píxeles para que no se entrecorte) |
| Impacto SEO | Medio – Alto | Alto |
| Optimización SEO | En el título superior de cada página a la que accede el usuario | Palabra clave al inicio si es posible y no queda forzado. Sino, bastaría con incluirla.
Revisa las SERPs y trata de destacar con lo que escribas. Debe ser descriptivo y conciso. Hazlo atractivo. Incita al usuario a entrar a la página. Trata de ser natural y evita palabras que no aporten valor al titular. Los title deben de ser únicos en todo el dominio. Si tu marca es reconocible para los usuarios, colócala al final. |
Optimizar tu marca en el title
Estas serían las 2 estructuras de titles que propone Google cuando tenemos una marca reconocible:
- Titular con palabra clave | Marca
- Marca: titular con palabra clave
Los separadores de la marca, pueden ser diversos, por ejemplo Yoast propone estos:

En mi experiencia, quitarlo o ponerlo no tiene influencia directa en rankings, aunque si creemos que por ser quienes somos tendremos mayores oportunidades de que alguien nos haga clic, debemos ponerla y que se vea entre los caracteres visibles.
¿Cómo simular mi title?
Te recomendamos esta pequeña herramienta que nos ha preparado la herramienta Sistrix: https://app.sistrix.com/en/serp-snippet-generator
Es bastante sencilla de utilizar y se le pueden añadir ciertos atributos como fecha, autor o resultados enriquecidos, para tratar de conseguir una simulación más completa del snippet.

Trucos para destacar un title
¿Veis donde indica caracteres especiales en la tool de Sistrix? Podemos tratar de hacer más visible nuestro title con algunas técnicas como estos caracteres, uso de mayúsculas, mayúsculas y minúsculas intercaladas, números, etc. Estos son algunos ejemplos:
Uso de mayúsculas y minúsculas:

Uso de números

Uso de caracteres especiales

Uso de fechas actualizadas

Uso de emojis

Utilización de diferentes tipos de letra (¡cuidado! Esa parte no es texto y puedes cargarte la optimización SEO)
Esto se consigue convirtiendo el código ASCII a Unicode http://qaz.wtf/u/convert.cgi

Optimización de titles según Google
A lo largo del tiempo, Google nos ha ido enseñando cómo deberíamos de optimizar esta etiqueta.
En el año 2012, publicó este artículo en el blog para webmasters donde dejaba claro qué son y cómo deberían de ser optimizados: https://webmasters.googleblog.com/2012/01/better-page-titles-in-search-results.html
A su vez, ya en este artículo hablan de los títulos alternativos, aquellos que coloca automáticamente el buscador si considera que el que tiene no es relevante ni suficientemente descriptivo o no está definido en el HTML de la página en cuestión. A día de hoy, Google nos deja claro que lo que ponemos en los titles es completamente estático y, si lo considera oportuno y útil para las búsquedas de sus usuarios, lo cambiará utilizando los textos ancla, el texto de la página en cuestión u otras fuentes.
Así nos explicaba Matt Cuts ya en 2014 cómo deberían de ser los titles de nuestras URL:
Más tarde, publicarían este artículo donde nos cuentan cómo crear y mostrar títulos y fragmentos eficaces en los resultados de búsqueda, donde aprovechan para comentar la importancia de los resultados enriquecidos y su optimización en el marcado de páginas.
Errores históricos en los titles
Hay titles que históricamente se han ido escribiendo y que Google se ha ido encargando de dejarnos claro que no son adecuados:
- No rellenar el title.
- Incluir erratas.
- Escribir títulos sin sentido.
- Tener title duplicados en varias URLs.
- No incluir la palabra clave en el title.
- No incluir la palabra clave a optimizar al principio de la frase.
- Escribir un titular demasiado largo.
- No optimizar el título pensando en el usuario y el impacto en las SERPs (mejora del CTR).
- Exceso de palabras clave: “Título, títulos, titulito y titular”.
- Texto repetido o estereotipado: “<nombre del grupo>: vídeos, letras, pósters, álbumes, críticas y conciertos”.
Lo que sea
). Entra en el artículo para leer más sobre ello... "}},{"@type":"Question","name":"¿Cómo simular mi title?","acceptedAnswer":{"@type":"Answer","text":"Te recomendamos esta pequeña herramienta que nos ha preparado la herramienta Sistrix: https://app.sistrix.com/en/serp-snippet-generator . Entra en el artículo para leer más sobre ello..."}}]}
