Post anterior
Google Search Console: todo lo que necesitas saber
Entendemos como SEO onpage al conjunto de acciones que llevamos a cabo para optimizar la página web de cara a su comportamiento en buscadores, y cuyo objetivo último es conseguir escalar posiciones en las SERPs que deriven en un aumento del tráfico orgánico, el que procede directamente de los motores de búsqueda.
Existe un largo listado de intervenciones On-Page que se pueden realizar en una web con el objetivo de mejorarla. A continuación, te explicamos algunas de las más importantes.

URLs Friendly o amigables
Las URLs en las que la keyword principal aparece entre las 3-5 primeras palabras tienen más peso en el posicionamiento natural. Esto quiere decir que debemos huir de URLs sin sentido (con número o parámetros extraños), apostando por direcciones naturales, con la keyword expresada de forma clara.
midominio.com/preguntas-frecuentes
URLs cortas
No intentes volcar todo el contenido de la web en la URL: se han realizado estudios que demuestran que la mejor redacción para la misma a la hora de ser indexada y rankear es corta y con las palabras clave que se atacan separadas por guiones.
midominio.com/como-indexar-urls
- Utiliza guiones (-) para separar las palabras que formarán la URL
- No uses guiones bajos en la URL u otros caracteres extraños
Keyword en el title
Ya sabes que cada URL debe atacar una única keyword con una intencionalidad específica de búsqueda, por lo que lo mejor es dejar claro lo antes posible cuál es esa keyword: úsala en el título de la página, mejor cuanto más al principio, para que a Google no le quepan dudas de cuál es.

Optimiza el alt de las imágenes
Del mismo modo, no dejes pasar la oportunidad de introducir tu keyword en las imágenes que acompañen al contenido de la URLs, ya que además de favorecer el posicionamiento, contribuirás a mejorar la accesibilidad de la web (el atributo alt sustituye a la imagen si, por alguna razón, esta no se muestra).
Utiliza una variante de la keyword en el H1
El H1 se corresponde, de forma habitual, con el titular de la URL, la primera cabecera que vemos al acceder a la misma y que nos “resumen” la información que contiene. Utiliza esta etiqueta para explicar a tus usuarios y al buscador lo que pueden encontrar en la URL.
Evita la canibalización de palabras clave
Entendemos por canibalización el hecho de que Google dude entre dos o más páginas de una misma web a la hora de posicionarlas para una keyword concreta, de forma que ambas compiten entre sí en el ranking, lo que al final impide el rankeo de ambas.
Debemos asegurarnos de que cada una de las URLs de nuestra web está orientada a una única keyword con una intencionalidad de búsqueda definida. Si detectamos que hay más de una URL para una palabra clave concreta, debemos optar por unificar ambos contenidos y redireccionar la más débil a la más fuerte o por establecer una estrategia de creación de contenidos semánticos que diferencie ambas de forma definitiva, en función de la importancia de las mismas para la estrategia general.
Redacta la metadescripción para que aumente el tráfico
Aunque la metadescripción en sí no contribuye al posicionamiento de la web, la inserción en la misma de Rich Snippets (como hemos explicado más arriba) y una correcta redacción, utilizando el campo semántico de la keyword que estamos trabajando, con una llamada a la acción, puede contribuir a incrementar el tráfico orgánico de la página.

Inserta la palabra clave lo antes posible en el texto
Como ya hemos mencionado, no debes crear dudas a Google acerca de cuál es la keyword que estás trabajando en cada URL concreta. Es muy recomendable que, además de en el H1, aparezca en el primer párrafo del contenido, así como varias veces a lo largo del mismo (ojo, sin llegar a hacer Spam, potencialmente penalizable). Utiliza variaciones de la misma, sinónimos y todo su campo semántico para evitar enfadar a Google.
No descuides el enlazado interno
Desarrollar una estrategia de enlazado desde cada URL otras relacionadas dentro de tu misma web tiene un doble beneficio: por un lado, facilitas que la araña de Google acceda a todas las URLs de tu web de forma sencilla, mientras que por otro aportas información al usuario, mejorando su experiencia de navegación.
No abuses las keywords exactas en el enlazado
Al igual que en la redacción del contenido, utiliza variaciones de la keyword principal y longtails cuando insertes los enlaces hacia otras URLs de tu web, buscando la naturalidad en los mismo. Lo contrario se considera keyword stuffing y es potencialmente penalizable.
Utiliza imágenes y vídeo originales para enriquecer el contenido
Aportarás valor añadido al usuario, conseguirás contenido original y único para tu página y aportarás un punto de vista distinto del resto de webs de la misma temática.
Escribe un contenido visual
El contenido de tu web no sólo debe ser de calidad y original: debe estar maquetado de forma que resulte visualmente atractivo al usuario. Huye de párrafos largos, inserta negritas en las ideas principales, de forma que el lector pueda encontrarlas con sólo echar un vistazo y utiliza los listados y enumeraciones para aligerar visualmente los textos.
Optimiza el crawl budget
Se conoce como crawl budget al crédito de tiempo que Google otorga a tu web para ser rastreada por el bot: webs más grandes y con más autoridad disponen de un crawl budget superior.
Ponle las cosas fáciles al buscador: la implementación de breadcrumbs y un correcto enlazado interno facilita que las arañas sepan por dónde seguir y sean capaces de rastrear la web completa de forma más eficiente.
Limpia y optimiza el HTML
Corresponde al maquetador implementar una plantilla sencilla en HTML, con la menor cantidad de código posible y redactado de forma limpia y sencilla, lo que redundará en un menor número de elementos cargados en el DOM y, con ello, a un menor tiempo de carga de la web.

Deriva a tus usuarios hacia el contenido relacionado
Si facilitas que el usuario pueda encontrar fácilmente el contenido relacionado con la URL que está viendo (productos similares, información relacionada, etc) facilitas que visite más páginas dentro de la web, aumentando el tiempo de permanencia en la misma.
Trabaja para mejorar el UX (experiencia de usuario)
Todo el diseño de la web desde estar orientado a mejorar la experiencia de usuario, que es para quien, al fin y al cabo, trabajamos.
- Presenta la estructura de forma sencilla, para que el usuario encuentre lo que busca al primer golpe de vista.
- Realiza un diseño moderno y atractivo, huye de plantillas desfasadas
- Es fundamental que el contenido se vea igual de bien en cualquier tipo de dispositivo, ya sea ordenador de sobremesa, portátil, tablet o smartphone. Google Search Console cuenta con una herramienta que te dirá cómo se encuentra tu web en este sentido.
- Evita la carga de intersticial, pop ups y javascript, que pueden afectar al posicionamiento de la web.
- Trabaja para reducir el tiempo de carga lo más posible, especialmente en mobile. 3 segundos es una eternidad para la persona que consulta una web desde su móvil, lo más probable es que en ese tiempo se haya ido, afectando enormemente a la tasa de rebote de tu web.
Comprueba que tienes correctamente implementado el hreflang de la web
Si vas a seguir una estrategia internacional, es fundamental que implementes esta etiqueta en la cabecera para señalar los distintos idiomas en los que vas a trabajar la web.
Utiliza el favicon
Aunque hay cierta controversia acerca de si afecta o no directamente al SEO de la web, nuestra recomendación es que lo incluyas en la cabecera de la página: en el peor de los casos, si asumimos que no afecta al SEO, contribuirá a la identificación y asociación de tu marca con la web.
Favorece las opiniones de los usuarios
Además de establecer un canal de comunicación directa con tus usuarios, favoreces que se genere contenido original de forma “automática” y sin destinar recursos propios a ello.
Sitemap XML
Establecer un mapa web es una de las mejores formas para facilitar el rastreo de la web por parte de los buscadores. A la hora de crearlo, asegúrate de que
- Sólo incluye las URLs que quieres posicionar
- No incluye ninguna URL con código de estado distinto de 200 (si no es así, aprovecha para corregirlas).

Sitemap HTML
El sitemap HTML tiene un doble beneficio, ya que no sólo beneficia a los bots de los buscadores, sino a los propios usuarios de la web, a los que facilita encontrar los contenidos que buscan dentro de la misma.
Etiqueta rel=next/prev
Estas etiquetas HTML se utilizaban para reducir el contenido duplicado y la podíamos interpretar como una posible mejora de crawlabilidad en las interrelaciones entre las paginaciones de la web, ayudando a Google como una señal de indexación aplicable a la optimización de listados. Bueno, pues como en marzo de 2019 nos enteramos que Google lleva unos años sin utilizarlo… y no había informado a nadie de ello.
Publica el mejor contenido posible para la keyword que quieres rankear
Aunque no existe una correlación directa entre la cantidad de contenido y la calidad del mismo, sí es cierto que es muy difícil competir en el mar de Internet con un texto de 400 palabras, especialmente si se trata de un concepto con mucha competencia.
Trata de redactar el mejor contenido original posible para cada concepto sin marcarte límites en cuanto a extensión.
- Utiliza sinónimos, términos relacionados y campos semánticos para enriquecer tus textos. De este modo, te posicionarás mejor frente a la competencia, Google te tomará como un experto en la materia acerca de la cuál escribes y mantendrás a raya el peligro de hacer keyword stuffing.
- Diseña una estructura de cabeceras lógica. Utiliza las etiquetas H1-H5 para ordenar y mostrar los conceptos de los que vas a hablar en un orden lógico y descendente de importancia, de forma que se cree un índice de contenidos que, además, pueda orientar al usuario acerca de qué puede esperar de la página.
- Crea contenido único. No nos cansaremos de repetirlo: el contenido único y original es el rey. Utiliza tus conocimientos acerca de tu producto o tu nicho para aportar contenido original que nadie más tenga, dotando a tu web de un valor añadido.
Prioriza la carga del HTML y el contenido
De esta manera, consigues que cuando el crawler rastree la web encuentre la información lo antes posible, lo que beneficiará tu crawl Budget y redundará en un mejor posicionamiento.
Ten cuidado con el contenido “above the fold”
El contenido above the fold es aquel que el usuario ve de forma instantánea al entrar en la web, sin necesidad de hacer scroll. Intenta que toda la información importante de tu web aparezca en ese primer vistazo.
Diseña una arquitectura web sencilla
Tanto para facilitar las cosas al buscador como al usuario, intenta siempre evitar tener URLs a más de tres niveles de profundidad, es decir, que requieran más de 3 acciones desde la página principal. Si tienes muchas URLs por debajo de ese nivel, debes plantearte un rediseño de tu arquitectura.
Optimización SEO Mobile
Actualmente, existen 3 maneras de adaptar una web a los requrimientos de los navegadores de los dispositivos móviles.
Responsive Web Desing
El diseño responsive consiste en un código CSS3 que consigue mostrar el mismo contenido independientemente del tipo y tamaño de la pantalla mediante la utilización de una rejilla y un diseño flexible, que se adapta automáticamente.
Dynamic serving
En este caso, el contenido se provee con distintos HTML y CSS en función del user agent que haga la petición, es decir, dependiendo de si la petición se hace desde móvil, tablet o desktop.
Es necesario adaptar la funcionalidad con cada nuevo modelo de smartphone o tablet que sale al mercado, ya que hasta que no está adaptado a este no funciona, mostrando el contenido como lo haría en desktop.
Dominio o subdominio separado
En este caso, los contenidos de desktop y mobile estarán alojados en URLs diferentes, lo que supone que la experiencia de usuario también será distinta.
Supone proveer el contenido para móviles y para usuarios de sobremesa en URL’s diferentes, generalmente utilizando para la versión móvil una URL con .m o mediante un subdominio de la URL principal. Esto implica que la experiencia de usuario sea diferente igualmente.
Si nos decidimos por implementar esta opción, debemos tener en cuenta:
- Debemos redirigir a los usuarios a la página correspondiente en función del dispositivo desde el que accedan a la web.
- Ejecutar la redirección sólo si estamos seguros de tener una página que se visualice correctamente en dispositivos móviles.
- Comprobar que la carga de la web se realiza en un tiempo razonable, para evitar interferir en la experiencia de usuario
- Reducir las redirecciones tanto como sea posible
- Evitar la carga de publicidad intersticial, que ralentiza la carga de la web y, por lo tanto, afecta al posicionamiento en buscadores.
Auditoría WPO o Performance
El WPO hace referencia al tiempo de carga de nuestra web con respecto a las webs de la competencia. Nuestro objetivo debe ser reducir lo máximo posible ese tiempo de carga, tanto en Desktop como, y muy especialmente, en mobile.

Para ello, es necesario consultar todas las mejoras técnicas disponibles e implementar todas aquellas que sea posible, teniendo en cuenta que cada web cuenta con características especiales en cuanto a restricciones técnicas o de seguridad, por ejemplo, que impiden que podamos implementar todas las mejoras que quisiéramos.
Sin embargo, existen intervenciones muy simples y que están al alcance de cualquiera que pueden reducir considerablemente el tiempo de carga de nuestra web.
Reducir el tamaño y el peso de las imágenes
Subir una imagen a la web a un tamaño superior al que se va a ver incrementará el tiempo de carga de la misma de forma inútil. Optimizarlas para reducir su peso y publicarlas en el tamaño en el que se van visualizar ayuda a reducir los tiempos de carga y, por tanto, la experiencia de usuario.
Evitar redirecciones masivas
Reducir el número redirecciones, ya sea temporales (302) o permanentes (301) impide que el crawl desperdicie recursos desplazándose de una página a otra.
Priorizar la carga del contenido que quieres posicionar
Puedes modificar el orden de carga de los ficheros en el DOM mediante javascript, de modo que las arañas encuentren inicialmente el contenido HTML y después aquellos ficheros que no contribuyen al posicionamiento de la web en SERPs.
Eliminar CSS sin usar
Eliminar de la web todos aquellos archivos que no se utilizan favorece la rapidez de la carga, al evitar la descarga de información inútil. Esto es especialmente importante en lo que se refiere a las hojas de estilo no utilizadas.
Utilizar un preprocesador de CSS
Este tipo de programas optimizan el código, lo que consigue que las hojas de estilos sean más reducidas y pesen menos, lo que favorece el tiempo de carga.
Reducir el número errores 404
Cuanto menos tiempo pierda el crawl en rastrear páginas que no aportan información, más tiempo le restará para rastrear el resto de URLs correctas y favorecer su indexación y posicionamiento.
Minimizar los elementos que cargan en DOM
Del mismo modo, reducir el número de elementos que cargan en primera instancia en la web favorece la velocidad de esa primera carga.
Reducir el favicon
Aunque aún existe cierta controversia acerca de si el favicon afecta o no al posicionamiento SEO, sin duda se trata de un elemento que favorece el branding de la marca. Se recomienda utilizar un favicon lo más pequeño posible y que permita ser cacheado.
Eliminar plugins innecesarios
Existen herramientas que te pueden ayudar a detectar los plugins instalados en tu WordPress que no utilizas o a los que no estás sacando rendimiento.
Minificar el código
Cuando minificas el código (HTML, JS y CSS), reduces el número de líneas que tiene que procesar el bot, lo que agiliza el resto de procesos. Existen plugins específicos para minificar el código en cada CMS.
Adaptar el servidor al estándar HTTP2 en vez de HTTP
El protocolo HTTP/2 es una mejora del clásico HTTP que funciona sobre TCP/IP optimizando el rendimiento en las comunicaciones cliente-servidor, mejorando el tiempo de renderizado y reduciendo la carga.
Forzar Trailing slash
Como ya hemos comentado en otras ocasiones, el hecho de que al final de la URL aparezca o no una barra genera en realidad URLs distintas que, además, provocan canibalización de contenidos, ya que muestran el mismo contenido. Para evitarlo, se puede realizar una redirección desde la una a la otra o, mejor de cara a la optimización para buscadores de la web, implementarla en el archivo .htaccess.
Herramientas para auditorías SEO
Google Search Console
Se trata de una herramienta gratuita proporcionada por Google, que permite analizar el estado de la web en base a sus resultados de tráfico orgánico, ofreciendo datos de SERPs, enlaces, estado de indexación, errores de crawl o servidor… Para poder utilizarla sólo es necesario disponer de una cuenta de Gmail.

Google Analytics
Igual que la anterior, procede del universo Google y su uso es gratuito, aunque en este caso está orientada al análisis del tráfico de la web, organizada por fuentes de tráfico, tipo de adquisición, comportamiento del usuario y conversiones, entre otros.
Se trata de una herramienta muy completa, que permite descargar informes personalizados, así como crear segmentos para filtrar la información disponible y analizar el resultado de campañas de marketing con datos de sesiones, tasas de rebote, duración media de la sesión, contenidos más vistos, consecución de objetivos…

Screaming Frog
Se trata, sin duda, del crawl más famoso y una herramienta imprescindible para realizar auditorías técnicas: el programa de la rana se comporta tal y como lo haría el bot de Google, mostrando tras el análisis información de gran importancia, como titles y metadescriptions, estructura de cabeceras de las URLs, contenidos de baja calidad y duplicados, códigos de respuesta de las distintas URLs… Cada uno de los informes de Screaming Frog permite atacar un aspecto de la web para su mejor optimización.

Extensiones de Chrome para hacer Auditorías SEO Técnicas
Además de los programas anteriores, Google ofrece varias extensiones con las que podemos complementar los datos recogidos para llevar a cabo una auditoría técnica.
Barra de Moz
Nos muestra las metaetiquetas ( URL, Title Tag, H1 y Metadescription) de la URL aportada, al mismo tiempo que analiza los enlaces encontrados en el contenido y los clasifica en follow, no follow, externos e internos. Además, nos muestra los valores de la Autoridad de Página( PA ) y la Autoridad de Dominio ( DA ).

Web Developer Toolbar
Permite comprobar el estado de aspectos técnicos SEO, como los atributos alt en las imágenes, los enlaces o los headings (H1, H2, H3…) de la página. Además, con esta extensión podemos deshabilitar los CSS para comprobar si el bot visualiza la misma versión que los usuarios en en sus navegadores.

Herramientas de PageSpeed
También es importante disponer de herramientas apropiadas para revisar la velocidad de carga de la web y en qué orden se cargan los elementos en el DOM.
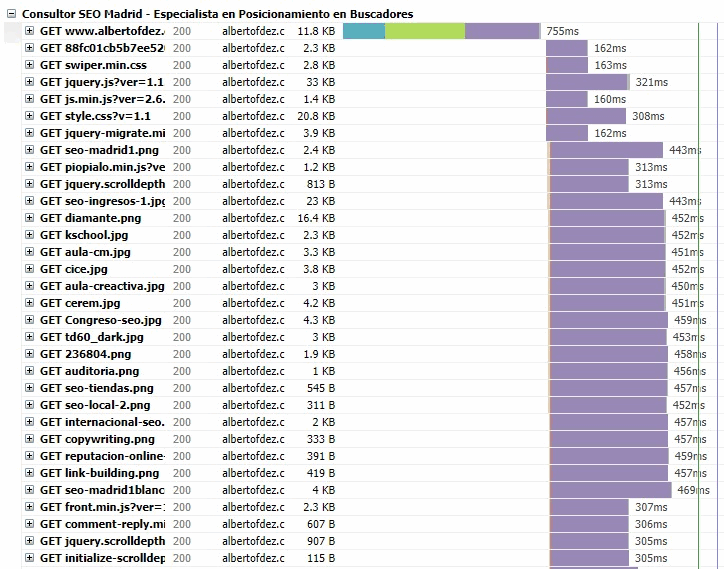
GTMetrix
La herramienta nos muestra el tiempo que tarda en cargar el primer byte, así como el tiempo de carga del resto de elementos, mostrado en en un gráfico en forma de cascada.

Pingdom Tools
Identifica los cuellos de botella en el rendimiento de la web mostrando los tiempos de carga de cada una de sus partes y ordenando los resultados.

Webpagetest
Esta herramienta web gratuita realiza diversos test, utilizando navegadores reales (Internet Explorer y Google Chrome) desde distintos países del mundo, para lo que pone en marcha pruebas de distinta complejidad.
Los resultados incluyen simulaciones de carga de imágenes y vídeos y sugerencias de mejora, entre otros.

PageSpeed Insights
Esta herramienta mide el nivel de optimización de una web en desktop y móvil, simulando el user agent de cada uno y aportando una puntuación de 0 a 100 puntos: la web estará mejor optimizada cuanto mejor puntuación tenga.