Post anterior
SEO para bancos e Instituciones Financieras online¿Sabes que puedes estar perdiendo visitas en tu site por lo lento que carga? En ocasiones nos pasamos demasiado tiempo pensando en cómo hacer SEO para quedar los primeros, vigilar al detalle cada uno de los contenidos escritos o publicando en redes sociales pero no miramos algo tan básico como la descarga de los apartados en los diferentes dispositivos. Antes de pensar en nada más para saber cómo optimizar la velocidad de tu web en 2021 simplemente tenemos que atender a las necesidades.
Una página web o un portal de contenidos que va lento y que no ofrece la misma garantía que la competencia puede sufrir serías caídas de tráfico con la que tarde o temprano terminará pasando factura. Esto, que tiene una solución muy sencilla, es lo primero que debes mirar en cualquier proyecto del que quieras sacar provecho. Solo con este paso estarás avanzando más que colocando artículos de actualidad u ordenando las categorías como se pide.

PageSpeed, la clave para optimizar la velocidad de tu web en 2021
Google PageSpeed es una herramienta sencilla con la que podremos no solo valorar la velocidad de carga de una web sino saber cuáles son los fallos que estamos cometiendo para no quedar los primeros o recibir todas esas visitas que deberíamos. A través de un análisis completo esta aplicación nos dice cantidad de aspectos del proyecto que se pueden mejorar pero, ¿sabremos captar las señales y aplicar las acciones en consecuencia? A continuación te dejamos con su funcionamiento:
Estadísticas de la web
Un análisis general para ver cuál es el camino que debemos tomar es el primer paso que debemos dar con Google PageSpeed. Desde aquí podemos hacernos una idea de todo aquello que se ha valorado este tiempo atrás pero que ahora tenemos que luchar por hacer de otra manera mucho más correcta. Los tiempos desperdiciados así como los espacios que hay entre ellos son datos que nos hablan de la web desde sus cimientos y a los que hay que atender.
En la captura que tenemos abajo las señales en verde hablan de la buena optimización que hay en esos puntos -algo que además siempre se puede mejorar- mientras que los que tenemos en color naranja son aquellos a los que no hemos atendido debidamente. En cualquier caso, si acabamos de empezar con esta herramienta, nos sirve de aprendizaje real para ir estableciendo cuáles son los cambios que debemos realizar y el por qué es tan importante en nuestro cometido.

Oportunidades
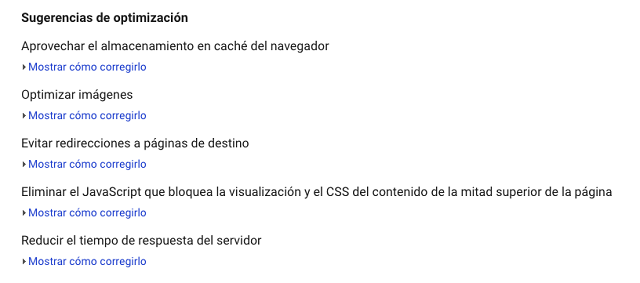
¿No sabes cómo optimizar la velocidad de tu web en 2021? Google PageSpeed nos ofrece una pestaña de oportunidades sobre la que se puede trabajar sin ningún tipo de problemas. Solo mirando las señales en naranja pálido nos haremos una idea de cuáles son los puntos que hay que mejorar para la siguiente temporada y es que aquí se nos da una información detallada de cada uno de sus apartados. Solo de una pasada podemos acelerar la carga del proyecto sin necesidad de consultar a ningún personal experto.
En el gráfico de abajo vemos cómo eliminar archivos CSS sin usar puede ser una buena manera de recuperar un poco de velocidad en la carga que se hace de la web y es que solo con esto estaremos entregando mucha más rapidez no solo en el momento en que los contenidos se ponen visibles en la web sino con idea de que el trabajo sea sostenible para todo el conjunto. La pestaña, que se conoce como oportunidades porque gracias a ella podemos hacer nosotros mismos los cambios, es una de las principales a tener en cuenta.

Diagnóstico
Como si de una visita médica se tratase, el diagnóstico que se hace de una página web en esta herramienta es lo que nos dice, en cualquier nivel, cuál es el trabajo que hemos estado haciendo durante todo este tiempo. Desde una perspectiva general vemos qué es lo que el contenido dice de nosotros y cuáles son las mejorías que podemos realizar sobre él. Destacando los puntos negativos sobre los positivos, la iniciativa nos sirve para ver toda la tarea de más que hay que realizar.
Tal y como se expone en el ejemplo de abajo, asegurarnos de que el texto permanece visible mientras se cargue la fuente web. En cualquier caso PageSpeed no solo nos dice qué es lo que está mal sino la mejor manera que tenemos de poner una solución al problema. Solo mirando este apartado de cerca nos damos cuenta de que hay muchas cosas que podemos mejorar sin la necesidad de una mano de obra experta así que la pregunta es, ¿cuándo te pones con ello?

Auditorías aprobadas
Todos sabemos qué es una auditoría y cuáles son las garantías que nos ofrecen cada vez que pasan por algo que hemos hecho. Al hacer el trabajo de cómo optimizar la velocidad de tu web en 2021 es muy importante que las tengamos en cuenta porque desde aquí podremos hacernos una vista general de aquello que hemos defendido durante la temporada anterior pero a lo que ahora hay que poner algún tipo de solución real y que funcione.
En el ejemplo nos encontramos con una página que ha pasado por varias auditorías de donde se destacan los apartados aprobados o que tienen lo que hace falta a la hora de cómo optimizar la velocidad de tu web en 2021. Desde “usa un tamaño adecuado para las imágenes” hasta “establece conexión previamente con los orígenes necesarios” son algunos de los datos positivos que lanza el proyecto y que nosotros debemos tener en cuenta de cara a los momentos futuros.

Herramientas de Google PageSpeed, ¡saca todo el partido del sistema!
Ahora que sabemos cómo funciona Google PageSpeed nos podremos hacer una pequeña idea de la importancia que tienen los tiempos de carga y cómo optimizar la velocidad de tu web en 2021 va a ser el primer paso que demos hacia adelante. De forma completamente gratuita y son que tengamos que abonar nada por ellas en un futuro, el buscador pone a disposición una serie de herramientas con las que sacar el mayor partido que se haya imaginado de un proyecto. A continuación, os dejamos con las más interesantes:
PageSpeed Insights
Google PageSpeed Insights es una herramienta que nos da el valor de optimización de carga. Tras un análisis completo establece una serie de parámetros desde los que podemos ver cuál es la puntuación que tenemos a favor. Con unos números establecidos del 0 al 100 podemos ir mirando cuáles son las acciones que hemos hecho bien y aquella que todavía tenemos que mejorar. Con la utilidad de que también se coloca en el aspectos móvil se puede decir que estamos ante una aplicación de lo más completa.
En el ejemplo de abajo vemos cómo hay un aprobado para la versión móvil de nuestra página web. Por lo general, cuando la barra pasa del 80% es que estamos haciendo las cosas bien pero siempre que mejores o que añadas unos números más quedarás por encima de media y podrás decir que tu proyecto es óptimo en varios aspectos. Por otro lado, es importante saber que esta aplicación nos ofrece una serie de indicaciones y recomendaciones que debemos tener en cuenta para cambios futuros.

Captura de Google PageSpeed Insights en su versión móvil
GTMetrix
Con GTMetrix tenemos una herramienta que hace un análisis general de la web pero basado en la extensión de Firefox. Los test de velocidad, que igualmente tienen que ser óptimos a todos los efectos, cobran aquí un sentido mucho más concreto puesto que los estamos valorando en una perspectiva que antes no teníamos. De manera mucho más exacta, nos encontramos con unos datos que nos ayudan de cara a la rentabilidad de nuestra web y el uso que hacemos de ella.
Su funcionamiento es bastante sencillo y, tal y como vemos en la captura, solo tendremos que introducir la URL de nuestro espacio para que el programa comience a expulsar los datos que nos interesan. Atendiendo a cómo optimizar la velocidad de tu web en 2021 nos damos cuenta de la cantidad de apartados que hay interesantes y sobre los que podemos trabajar largo y tendido. Ofreciendo un reporte de mejoras, damos con un apartado que nos puede servir de buena ayuda. ¿Lo has probado tú ya?

Pingdom
La herramienta Pingdom nos permite hacer un análisis completo desde diferentes partes del mundo. Esto, que nos viene bastante bien para saber cuáles son los lugares desde los que hemos posicionado mejor, ayuda cuando queremos aplicar el SEO internacional y es por ello que debemos hacer todo lo posible por estar al día sobre cuáles son las diferencias. Al igual que en los casos anteriores solo tenemos que meter la URL de nuestro site y esperar unos segundos a ver qué nos dice.
En el ejemplo de abajo vemos cómo se atiende a las mejoras desde el primer momento y es importante que vayamos limando todo lo que aquí nos dicen para que la web esté optimizada al completo. Aquí los apartados en rojo son los que no cumplen en absoluto con las normas que debemos seguir mientras que los que están en verde sí que han pasado por ese tratamiento que nos hace sacar la mayor rentabilidad del trabajo realizado.

WebPage Test
Con WebPage Test podemos elegir la localización y el tipo de navegador desde el que vamos hacer el análisis de nuestra página web y cómo este cambia en función de aquellas regiones en las que lo situamos. Esta herramienta es muy útil para cualquier persona que tenga cosas en el extranjero o intención de posicionar en lugares fuera de España (en el caso de que el dominio se haya registrado aquí) Siempre con la idea de ofrecer lo mejor al usuario, buscaremos la forma de obtener carga desde cero.
Si bien esta herramienta la usan aquellas personas que cuentan con muchas visitas fuera del país, nosotros recomendamos que siempre se pase por un análisis igualmente puesto que podemos sacar muchas cosas en claro. Los navegadores, que cuentan con una velocidad muy diferente para cada una de las extensiones, son la clave en el posicionamiento así como la rapidez en la que se dejan ver nuestros contenidos a través del tiempo. ¡No los pases por alto!

Cómo optimizar la velocidad de tu web en 2021, ¡8 consejos a tener en cuenta!
Si ya hemos descargado todas las herramientas de Google PageSpeed y estamos trasteando con ellas para ver cuál es el potencial y lo que dicen sobre el trabajo de nuestro proyecto, puede que sigas pensando cómo optimizar la velocidad de tu web de una manera rápida y sin tener que estar todo el día mirando las actualizaciones. En cualquier caso, al margen de estas app, son muchos los otros aspectos que debemos tener en cuenta y a continuación te dejamos con ellos:
Elegir un buen hosting
La optimización de cualquier página web comienza con el hosting que hemos escogido para nuestro proyecto. De nada sirve ponernos al día con la carga del conjunto si a la hora de entrar nos vamos a encontrar con otros problemas. Hacernos con un buen proveedor no solo nos ayuda respecto a la velocidad sino que, cuando tengamos un problema adicional, el equipo se pondrá en contacto con nosotros de inmediato para darnos una solución efectiva.
En el mercado nacional Webempresa o Raiola Networks son los que mejor pegan en este sentido. Siempre ofreciendo la mejor atención al cliente, si lo que quieres es estar tranquilo y poder pensar libremente sobre tu proyecto solo tienes que mandar una solicitud preguntando sobre cuál es el funcionamiento del negocio y la manera en la que te puedan ayudar con ello. Por lo general, con menos de 8€ o 10€ al mes puedes tener un hosting atractivo y con todo lujo de detalles.

Ejemplo de themes optimizados par SEO
Theme optimizados
En muchas ocasiones nos complicamos sobre cómo optimizamos la velocidad de tu web en 2021 sin tener en cuenta aspectos básicos que nos sirve n de soporte para hacer las cosas por derecho. De esta forma, la elección de la plantilla que le pongamos al proyecto es una de las bases primeras que debemos tener en cuenta para que todo vaya según la norma. Según una estadística el 77% de los themes de WordPress no cuentan con una buena velocidad de carga y es por ello que debemos tener mucho cuidado.
En la imagen de arriba nos encontramos con varios ejemplos de themes optimizados para WordPress que perfectamente podríamos instalar en nuestro proyecto y comenzar a disfrutar de sus ventajas. En este apartado no solo debemos tener en cuenta el diseño y la velocidad con la que carga nuestros contenidos sino también la adaptación a los medios. Actualmente son varios los dispositivos que el usuario usa para hacer consultas en Internet. ¿Imaginas una web que no cuenta con versión móvil en 2021?
Diseño web correcto
Aplicar la regla de “menos es más” cuando estamos apostando por un diseño web concreto puede servirnos de buena garantía a la hora de optimizar cualquier apartado de nuestra página. Si bien una estética llamativa consigue que el usuario se quede impactado desde el primer en que entra a nuestro espacio, lo cierto es que debemos también pensar en la utilidad, legibilidad del contenido y todo lo que nos va a venir bien de cara a un momento futuro.
Para responder bien a cómo optimizar la velocidad de tu web en 2021 es importante que pensemos que en el diseño, todos los pequeños atributos que añadamos a la web puede suponer un peso. Los theme, que además de ligeros tienen que contener pocos elementos adicionales, son muy diferentes entre sí pero siempre encontraremos uno que se adapte exactamente a lo que buscamos. Favoreciendo la experiencia del usuario, siempre puedes hacerte con uno que sea limpio y bastante minimalista. ¿Lo tienes por ahí?

Ejemplo de imagen bonita con el peso correcto
Tamaño de las imágenes
Mucho se ha hablado de la importancia en el tamaño de las imágenes. Cualquier proyecto web que quiera funcionar correctamente y dar a la persona que nos lee una experiencia única tiene que pensar en no colocar fotografías de peso. Si bien todos queremos hacernos con imágenes que sean bonitas y hablen por sí solas, lo cierto es que el peso puede jugarnos una mala pasada. Si tenemos en cuenta de que representa al menos un 60% de lo que metemos en una URL, ya nos hacemos una idea de por qué debemos tenerlo en cuenta.
En Internet hay cantidad de plugins que nos pueden ayudar con el peso de las imágenes. Son muchos los casos en los que hemos visto una fotografía bonita (como puede ser la de arriba) pero sus dimensiones no se ajustaban a lo que nos hacía falta. De esta forma, para no tener que decir no a la misma, nos hacemos con una serie de herramientas desde las que podemos hacer todas las configuraciones precisas para que de de sí justo lo que queremos.

Evita plugins que no necesitas
WordPress cuenta con plugins de todos los estilos. Para casi cualquier cosa que queramos tenemos una aplicación que nos ayuda con el cometido y que por supuesto nos facilita bastante el trabajo pero, ¿por qué ibas a tener esos que tampoco te hacen falta? Aquí tenemos una nueva razón por la que tu web puede estar perdiendo visitas y es que a más programas que tenga metidos en el interior peor será la velocidad de carga a la que nos enfrentemos.
Hacer una criba sobre aquellos que sí merecen la pena (los que están en la captura de arriba son algunos de los más importantes) resolverá cantidad de conflictos que puedan pasar en un momento futuro y es que se trata precisamente de esto. Conocer cuáles son los objetivos de nuestro proyecto desde un principio también nos ayuda con la selección de programas. En ocasiones nos dejamos guiar bastante por lo que leemos en Internet pero el ejemplo que tomamos igual no tiene nada que ver con lo que a nosotros nos gusta. ¡Nunca dejes de investigar!
Optimización de código
El código es uno de los aspectos más importantes en cómo optimizar la velocidad de tu web en 2021. Si bien lo necesitamos para que la carga sea correcta, cuando hay un exceso de este comienzan los primeros problemas y una necesidad de “curar la página” cuanto antes. Cada vez que metemos un programa o elemento a nuestro sitio se agregan datos HTML, CSS y nuevas capas que con el tiempo pueden pasarnos facturas y ser más molestas que beneficiosas.
Las plantillas de WordPress vuelven a cobrar protagonismo en este apartado y es que debemos pensar en aquellas sencillas, con el mínimo de programas añadidos y lo básico que hace falta para que una página eche a andar. Siempre que tengas la oportunidad de colocar todo lo que precisas de forma automática será mucho mejor que manual puesto que cuando lo hacemos nosotros mismos podemos meter material que solo nos está incomodando. ¡Trata siempre ver las cosas desde la práctica!

Minimizar el CSS
Dentro de la optimización de código también entra minimizar el CSS. Si pensamos en la necesidad de no dar trabajo al sistema desde el que va la carga de la web ya nos hacemos una idea de por qué esto también es importante. Al atender a esto el servidor no tendrá que leer tanta información para reproducir el contenido y por ello llegará mucho antes a su público. Por otro lado, si optimizamos la caché permitimos a los clientes hacerlo todo más práctico puesto que no necesitarán cargar la web completa cada vez que entren.
Una web tiene muchos apartados y la respuesta que reciben los usuarios sobre ella es el conjunto de las acciones. Siempre pensando en dar a quien viene a leer la mejor de las garantías nos encontramos con cantidad de recursos con los que podemos optimizar nuestra web, dejarla con poca carga pero con todo a favor del cliente. W3 Total Cache, un plugin que puedes descargar de forma gratuita no solo te ayuda con esta gestión sino con varios respectos de la carga.
Exceso de redirecciones
Las redirecciones son muy útiles en cualquier proyecto web sobre el que queremos hacer una escritura nueva. Cuando comenzamos con una web no sabemos cuál será el destino y los cambios a realizar dentro de un tiempo y es por ello que contar con una estrategia de URLs puede ayudarnos bastante ante cualquier confusión pero, ¿y si esto afecta a la carga de la web? Sin necesidad de que haya errores 404 -aunque igual se pueden dar- nos podemos encontrar con determinados conflictos.
Una redirección afecta a todos los archivos de la página y por tanto no solo hablamos del artículo o de la propia URL sino que también están las imágenes, el CSS o el JavaScript. Usarlas solo cuando sea necesario nos evitará muchos disgustos y es que cada vez que un usuario entra en apartados que han sido modificados, el sistema primero piensa en la versión anterior para después mostrar lo que tenemos con la que ya hemos actualizado. ¿Comprendes por qué supone un atraso para las visitas?
Todo lo que hagamos para mejorar el tiempo de carga de una web será positivo respecto a la experiencia de usuario. En ocasiones perdemos mucho tiempo con cosas que realmente no funcionan para nuestro proyecto pero nos olvidamos de lo que verdaderamente importa cuando estás delante de una página web. La experiencia de los clientes y aquello que reciben cuando hacen la búsqueda es la base de nuestro trabajo y todo el empeño que hemos puesto en él.
A la pregunta de cómo optimizar la velocidad de tu web en 2021 son muchas las respuestas que se pueden dar. Si hemos leído todo el artículo anterior veremos que tanto las plantillas como optimizar los códigos influyen en la experiencia del usuario. Siempre pensando en dar una atención de calidad, cualquiera que tenga un proyecto online del que pretenda sacar beneficios debe pensar en la carga de WordPress y el por qué los contenidos no salen a tiempo. ¿Has mirado ya los tuyos?
