Post anterior
Noindex y robots.txt, ¿para qué sirven?En la actualidad, diariamente podemos percatarnos de que estamos viviendo en el mundo de la información. A cada momento los medios digitales y las redes sociales colocan nuevo contenido, que llega a los usuarios de forma inmediata y los satura.
Sin embargo, lograr aparecer en los resultados del buscador no es tarea fácil, muchas empresas recurren al posicionamiento SEO, donde realizamos arquitecturas web eficientes, que cumplan con las necesidades de los negocios a potenciar.
Tipos de arquitectura web
Lo primero que haremos será hablar del concepto principal en el que se basan los tipos de arquitectura, la profundidad web.
Existe una regla no oficial que dice que toda web debe de tener todo su contenido a un máximo de 3 clics de acceso, sino el usuario abandonará. No he visto nunca datos que lo sostengan.
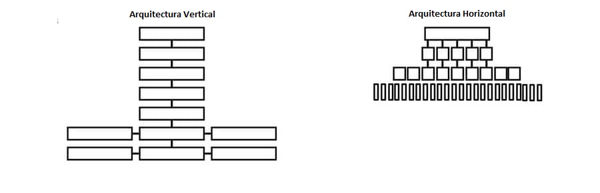
Graficando, quedaría más o menos así:

Seguir este esquema para construir la página web, al menos en un principio, mantendrá las cosas sencillas, facilitando el trabajo para los SEO y para el usuario que las consulta.
Por supuesto, cuando las páginas web necesitan de una especificidad mayor, debes crear más niveles, volver más específica la búsqueda. Esta medida no ocasionará que los elementos más profundos obtengan un gran tráfico en comparación con los más superficiales, pero sin duda serán de mucha ayuda para aquellos usuarios que sepan lo que buscan.
Entonces, ¿búsquedas genéricas o específicas? Pues debes encontrar un balance entre las dos.
Maneja muy bien los niveles, y encontrarás una forma de explotar el potencial SEO de cada uno de ellos. Si bien con los primeros niveles posicionamos tu página web entre las primeras búsquedas, los más profundos te permiten tener acceso a clientes “expertos” que saben lo que buscan.
Solo cuida de tener una arquitectura más “horizontal” que “vertical”, facilita el posicionamiento, presta atención a los atajos y busca agilizar las búsquedas de tus usuarios.
Debido a nuestra fuerte tendencia a clasificar y poner nombre a la mayoría de las cosas que nos rodean, es normal que encontremos una gran cantidad de tipos de arquitectura web, pero en general existen dos más populares:
Arquitectura web vertical
Son aquellas organizaciones en las que existe una gran distancia entre la página principal o “home” y la última página posible, que por ejemplo en tiendas online suele ser el producto. Medimos distancias en base en la cantidad de clicks que se deben dar para llegar de una URL a otra.

Lo que siempre se suele buscar en una página web más eficiente es que la cantidad de clicks entre su nivel más alto y el más profundo sea la menor posible. De esta forma encontramos que en la arquitectura vertical esa premisa se encuentra contrapuesta desde el inicio.
En este caso hay se requieren de varios links para poder llegar a la información solicitada -5 o 6 ya son síntomas de problemas. La consecuencia más inmediata de este método distributivo es que los valores para la indexación de nuestro site serán bastante pobres.
Arquitectura web horizontal o plana
Google recomienda que una web no tenga más de 3 niveles de profundidad, dado que afecta al crawleo del sitio (a mayor profundidad, más tiempo) y a la experiencia de usuario del mismo.
La arquitectura horizontal -o plana- es aquella que permite llegar hasta el contenido profundo de una web realizando no más de uno o dos clicks.
Se trata del método de distribución de información ideal, ya que, a mayor nivel de sencillez en tu sistema organizativo, los bots podrán leer los patrones presentes en tu site más rápido, y ya sabemos lo positivo que esto resulta.
Organización web por niveles
Como probablemente lo habéis pensado ya, tiene mucho que ver con el tipo de paginación de tu site. En este caso se trata de ver qué cantidad de niveles para un esquema organizativo le sientan mejor a tu negocio. Si te suena a trabalenguas, lo entenderás rápidamente con los ejemplos.
Un solo nivel
¿Recuerdas cuando hablamos de que la paginación te daba la oportunidad de disponer de formatos continuos y salteados para tu site? Bueno, cuando adoptas un esquema organizativo de un solo nivel estás diciéndole al bot que cada una de tus páginas tienen el mismo peso.
Modelo secuencial
En el modelo secuencial, las páginas se suceden unas a otras siguiendo, por decirlo de algún modo, un orden cronológico. De manera que para captar el sentido completo de un contenido el lector tendrá que pasar primero por otro. Se usa para páginas con fines didácticos más que todo.
Modelo en red
Los modelos de site en red se emplean cuando la información que se ofrece en una url se puede complementar con otra. Así se construye una enorme red organizativa que, de nuevo, debe presentar un elevado grado de coherencia entre cada enlace.
Este modelo es muy usado por páginas de ventas, como Amazon. Si has entrado allí probablemente te has dado cuenta de que este sitio ofrece enlaces inferiores que dirigen al lector a otros productos similares.
Modelo jerárquico
El modelo jerárquico se aplica sobre todo para páginas donde la información expuesta no tiene criterios cronológicos. Un ejemplo que permite entender esto rápidamente son los sitios donde se ofrecen servicios. Por lo regular estos websites reciben al internauta con una portada -página de carácter general y de mayor importancia- que remite al lector a un nicho de su interés.
Pensemos, por ejemplo, en el sitio web de un bufete de abogados, allí cada nicho corresponde a una especialización del derecho distinta.
Concentrar PR en los nodos más interesantes
Por lo que te hemos dicho ya debes saber que no todos los nodos -o rincones- de tu sitio web tienen el mismo valor para los bots, por este motivo, antes de crear tu sitemap es necesario que determines cuáles son los nodos que tiene mayor peso para la indexación.
Es imprescindible, además, que mantengas esos enlaces en los primeros niveles de tu esquema informativo.
Nodos menos relevantes un segundo nivel
De lo anterior se desprende que los nodos menos importantes deberán estar relegados a un segundo plano informativo. Son los que aparecen a partir del segundo o tercer click.
Arquitectura de webs complejas
Las webs complejas son aquella que tienen un esquema organizativo con más de dos o tres niveles de profundidad. Suelen etiquetarse con este nombre los sites que se guían por modelos jerárquicos.
Organización web por tipo de página
Como lo vimos previamente, cada tipo de página requerirá de una distribución particular y distintiva para su información. A continuación veremos algunos de los elementos comunes más importantes.
Arquitectura web en la home
Tener una buena arquitectura web en la home pasa por cubrir tres aspectos vitales:
- Que nuestra página de bienvenida le dé una idea precisa al visitante de los temas o servicios que abarcamos.
- Que la home le facilite al usuario el paso a los siguientes niveles de información.
- Que nuestro cliente potencial puede visualizar desde el principio elementos como el el search box, que le permitirán realizar búsquedas internas en nuestro site.
Traccionando tráfico desde la home
El registro bot tiene como fin ulterior crear un índice detallado de sitios webs útiles para los internautas. Si diseñas la home de tu página para que los lectores enlacen a otros sites con información pertinente, tu autoridad aumentará y tu tráfico también.
Cómo aprovechar todo el potencial de la página principal
Delimita claramente, desde el inicio, dos zonas de tu home: una de gran importancia -para el contenido con mayor visibilidad- y la secundaria, para el contenido accesorio que, sin ser principal, tampoco debe llegar nunca a spam.
Diseñar la home para atraer tráfico a la web
Mantener una correlación adecuada entre pares semánticos, es decir, construir una página que establezca relaciones coherentes con páginas del mismo nicho provocará que el tráfico en ese sector de la web crezca.
Extracción de los conceptos principales
Una home sencilla, un menú práctico y un esquema distributivo horizontal le permitirán a las arañas -el bot de Google- extraer en menos de un segundo los conceptos principales de tu página para su análisis y posterior indexación. Si este proceso se da correctamente entonces hay buenas noticias: vas a caerle bien a Google y este te recomendará.
Enlace a las últimas entradas del blog: rotación de contenidos
Mantener en la home enlaces a las últimas entradas de tu blog o incluso variarlos, con uno que otro enlace menos nuevo, te permitirá que haya una rotación fluida de contenido.
Objetivos de secciones intermedias
La función de las secciones intermedias es servir como puente entre el inicio y los siguientes niveles de importancia. Garantizar que este proceso se dé sin mucho problema es esencial para mejorar la experiencia del usuario y la lectura del bot.
Objetivos de secciones finales
Estas secciones deben servir para brindarle a los clientes potenciales la información particular del servicio o producto de su interés. Son también puentes hacia otros niveles con información con el mismo grado de importancia.
Páginas de aterrizaje o landings
Son las páginas en las que aterrizan tus visitantes cuando son redirigidos desde otros sitios. Es necesario procurar que estas página le brinden la mejor experiencia de navegación posible a tus clientes potenciales, para que sigan volviendo a ti y compartan tu site.
¿Cómo centrar la arquitectura en públicos objetivos?
Una buena arquitectura web estará centrada en ofrecer a su público objetivo la información que éste demanda y exactamente de la forma que él la buscaría. Para conseguirlo, es muy recomendable definir previamente a nuestro consumidor potencial, a través de lo que conocemos como “buyer persona“.
Una vez definido, podemos estructurar la información disponible en nuestra web de la forma más adecuada para nuestros usuarios potenciales, pensando en ofrecer los contenidos de la forma en la que ellos los buscarían.
¿Qué tener en cuenta al crear tu arquitectura?
Para estar seguros de que la arquitectura web que estamos diseñando cumpla su objetivo para el usuario final dentro de un proyecto SEO, debe cumplir una serie de características que tienen que ver con la experiencia de usuario. Debemos tener en cuenta a la hora de organizar, estructurar y presentar la información a nuestros usuarios cosas como:
1. El escenario que nos encontremos
- Web nueva
Cuando se tiene una web nueva hay que iniciar un proceso de planificación en donde se deben evaluar todos los detalles pertinentes a las necesidades y objetivos que se quieren lograr y cubrir con la web. De este modo se podrá iniciar de forma exitosa el uso del sitio y comenzar a generar dinero.
Para elaborar la arquitectura de una web nueva se tienen que pautar los objetivos y elaborar a partir de estos la estrategia adecuada para alcanzarlos. Dentro de esta estrategia es primordial tener en cuenta lo que necesita el usuario y los aspectos relacionados con el SEO.
- Web ya publicada
Es posible que una web que ya se encuentra publicada cuente con una arquitectura web poco favorable o mala por completo. Cuando esto sucede no hay de qué preocuparse, pues siempre se podrán hacer mejoras o incluso, cambiar por completo la página por el bien de tu empresa o negocio.
Para saber si tu página cuenta con una arquitectura web buena deberás valerte de herramientas como Google Analytics, donde podrás detallar las cifras con respecto al funcionamiento de tu sitio web y cómo se manejan los usuarios dentro de este.
2. Todas las URLs deben tener sentido
Para ello, ten en cuenta que cada URL debe estar enfocada a una única intencionalidad de búsqueda.
Tener URLs por tenerlas no tiene sentido alguno a día de hoy. Toda URL de nuestra arquitectura, debería tener un objetivo claro en su contexto. Las URLs de nuestra web deben estar concebidas para satisfacer en lo posible las necesidades del usuario. Demos un propósito a cada contenido, a cada sección. Si lo hacemos, el usuario encontrará más adecuada nuestra web y seguramente obtengamos más “puntos” para que cumpla lo que le tenemos preparado.
Piensa en cómo se reparte la popularidad entre los enlaces del sitio. Este punto es quizá desconocido para ti, pero tal vez lo has puesto en práctica sin conocerlo, y consiste en la autoridad que reparte la página a cada uno de los enlaces que se encuentran en ella, de carácter interno o externo. Piensa con cuidado cómo repartir el linking interno, lo que te permite darle mayor importancia a los links que intentes posicionar o aquellos que quieras resaltar para tu público. Para simplificar, si una URL tiene gran fuerza, parte de esa fuerza se repartirá entre todos los links que salgan de ella.
Debes hacer uso de este elemento con algo de sabiduría, no solo dedicar el linkjuice a posicionar enlaces externos, sino también prestarle atención a los enlaces dentro de la página.
3. La arquitectura debe ser útil y valiosa
Intentemos entender a nuestros usuarios. ¿Cuáles son sus motivaciones? Buscan algo, quieren respuestas rápidas que solucionen su problema.
Además… ¿tu contenido no es original? Si no aportas nada, no eres útil. Si no es útil para nadie… ¿para qué lo tenemos? Si llenamos nuestra web de menús de navegación con urls inútiles… ¿de qué servirá?. Muchas veces menos es más.
El valor se refiere a la calidad de la información que se encuentra en el sitio, incluye la calidad del contenido, así como la originalidad.
¿Es valioso lo que mostramos? Me interesa. Partamos de ahí para nuestros usuarios, ofrezcamos nuestro conocimiento de valor. Lo agradecerán. Si no aportamos valor, es posible que con poco tiempo el empuje inicial de las estrategias de marketing disminuya mes a mes por este mismo factor.
Permanece atento a los bugs, links que hayan dejado de funcionar o no conduzcan a ningún sitio, si tu web es demasiado grande al menos agrega un mensaje que le haga saber a los usuarios que le prestas atención a ello.
4. La arquitectura debe ser usable
Se refiere a la experiencia del usuario cuando entra y navega en la web. Tu objetivo primordial es hacer que los usuarios entiendan la manera en la que está estructurada la web, nadie quiere que al no encontrar lo que buscan decidan abandonar la página.
Debes tener menús y submenús que tengan una estructura lógica, y además debes aprovechar esas normas a las que los usuarios ya están acostumbrados: información principal en una franja superior, y el contacto, información legal y el menú con el mapa entero del sitio se encuentre en el footer.
Las páginas deben ser accesibles, nadie ha de pasar mucho tiempo buscando la información que necesiten, que todo en la página web sea accesible en el mínimo número de clics, un truco que te ayudará a conseguirlo.
¿El usuario puede navegar a cada sección de nuestra web fácilmente? ¿Los botones son fáciles de usar? ¿No hay lugar a improvisaciones que den lugar a micro fracasos?
Con este factor nos estamos claramente refiriendo a la facilidad (efectividad y la eficiencia) para navegar por la arquitectura de nuestra web, mejorando así el cumplimiento del objetivo final para el que han sido planteadas.
¿Tu arquitectura web es intuitiva? ¿Es funcional? Podemos realizar diversos test de usabilidad para garantizar que la arquitectura que tenemos responde adecuadamente al usuario.
Muchas veces vemos webs que venden o que consiguen clientes y son paupérrimas en arquitectura… pero las probabilidades de hacerla mucho más usable y conseguir mejorar son increíbles.
5. La arquitectura debe ser deseable
Aunque parezca uno de los aspectos más subjetivos, en la actualidad el diseño es uno de los elementos que más usuarios atrae. Todos queremos un estilo innovador, llamativo y agradable para nuestras páginas, ¿no?
El diseño te ayudará a incorporar todos los elementos que hemos mencionado con anterioridad, contenido, estructuras, objetivos… todo trabaja en conjunto para darle una experiencia inolvidable al usuario.
Las páginas de moda más reconocidas tienen una estética muy buena, en la que se construye una imagen corporativa. Busca una idea detrás de cada imagen, que todo tenga un objetivo visual aparte de impactar al que la vea.
La presentación y diseño de la interfaz de usuario en distintos dispositivos tiene que apuntar a generar deseo, y por lo tanto permanencia y recurrencia en el sitio. ¿Generamos un diseño atractivo? ¿Pequeños logos que faciliten la navegación visualmente? Emocionemos a nuestros usuarios. Consigamos su aprecio.
Coloquemos ciertas opciones pensadas para los usuarios que nadie más tenga. Pensemos en ellos, trabajemos para conseguir que deseen convertir en nuestra web.
Si colocamos una nueva opción o una nueva característica quizá sea deseable por los usuarios, pero cuidado por ejemplo con que introducirla nos genere tiempos de carga enormes, etc…
En resumen, trabajemos para que los usuarios potenciales prefieran la experiencia de nuestra web frente a las de nuestros competidores.
6. La arquitectura debe ser encontrable
Podrás obtener muchos de los factores que impulsan al éxito a la mayoría de las marcas prestigiosas con solo observar sus páginas webs. Piensa por un momento en las más grande de todas, Wikipedia, Facebook, Twitter, ¿tienes algún problema para encontrar la información allí? No lo creo.
Las grandes páginas tienen un sinfín de contenido, cantidades exorbitantes de información y aún así, cualquier persona tiene acceso a ellas, prácticamente se lo ponen fácil a cualquiera que se acerque a preguntar.
Las páginas de mayor tamaño están conscientes que la clave de una buena estructura es que los usuarios encuentren todo en todo momento, le prestan atención a una serie de elementos que les aseguran el éxito.
Tenemos que intentar que buscadores y usuarios localicen fácilmente el contenido que les tenemos preparado. Si entro a una web a buscar un perfume, y no soy capaz de verlo rápido… no lo voy a comprar.
Si no hay orden, jerarquías, caminos a seguir… será imposible que el usuario tenga una guía clara que le permita llegar. ¿Queremos mejorar? Vamos a poner los medios para guiar a los usuarios a través de las funcionalidades principales de nuestro sitio web para que encuentren lo que ofrecemos.
7. La arquitectura debe ser creíble
No se puede dejar de lado el factor de la credibilidad dentro de la creación del sitio, no sólo en cuanto al diseño y estructura, sino también en cuanto a los servicios y productos que se ofrecen.
Mostremos lo que sabemos, que se note en cómo estructuramos y organizamos nuestra web, eso lo apreciarán nuestros usuarios. Conseguiremos hacer creíble nuestros argumentos si los usuarios ven que mínimamente sabemos cómo organizar nuestra casa. Credibilidad se traduce en confianza de nuestros usuarios en lo que les estamos ofertando.
8. La arquitectura debe ser accesible
Algunos consejos que nos ayudarán a mantener una arquitectura de la información fácilmente navegable:
- guiar al lector hacia las páginas importantes
- utilizar correctamente los enlaces internos
- simplificar la navegación
- mantener un grupo de etiquetas limitado
Mientras más accesible sea el sitio web, puede llegar a conseguir mayor tráfico, no sólo de los usuarios, sino también de los bots. En muchas ocasiones he trabajado en proyectos donde se prima la experiencia de usuario sin pensar en SEO, lo que es un cáncer para el proyecto. ¿De qué sirve una web tan guay si luego no la ve nadie?
Además, podemos convertir la accesibilidad en una oportunidad de marketing. Hace poco, por ejemplo, he estado trabajando para una cadena de restaurantes donde se ponía a disposición de discapacitados visuales una versión del menú y de la carta del mismo, lo que convirtieron en una nota de prensa que tuvo una gran repercusión.
Por otro lado, si nuestra web falla, el servidor falla, el menú falla… evidentemente no podrán hacer nada.
Y tenemos que tener muy claro que para los SEOs la palabra usuario es un sinónimo exacto de personas. Si lo tenemos claro conseguiremos que la arquitectura web de nuestro sitio comience a coger sentido real.
Asegúrate de disponer de un diseño responsive, en la actualidad muchas personas ingresan a la web mediante dispositivos móviles, por lo que tu página debería verse exactamente igual tanto en uno como en el otro. Si descuidas este elemento puede que no solo dificultan la navegación, sino que también evites que se muestran algunos elementos.

Arquitectura en webs multi idioma
La mejora del posicionamiento web marca la diferencia en la campaña de una marca. Mientras más alta sea su posición en los buscadores, más alta será la posibilidad de ganar visitas que se conviertan en leads y futuros clientes.
Si bien son muchos los métodos para alcanzar una buena posición, la estructura interna de una página web tiene un papel fundamental para el SEO. Los algoritmos de los motores de búsqueda revisan constantemente la información publicada, el tipo de material y el número de interacciones.
La arquitectura web es la forma en que está distribuido el contenido de una página, e incluye el análisis de la gestión de información. De nada sirve una web vistosa, bonita y multimedia si tarda en cargar en conexiones lentas, es difícil de navegar o su contenido no es pertinente a lo que busca el usuario.
Elementos necesarios
La capacidad de hacer una arquitectura web multi idioma amplía la audiencia y la potencialidad de una marca, pues el alcance global de internet permite comunicarse con personas que no necesariamente hablan castellano.
Ahora bien, una buena arquitectura web está diseñada para que los internautas puedan encontrar el contenido que buscan de forma inmediata y sencilla. Si encima de eso la página ofrece material adicional que complementa o enriquece la información, se multiplican las visitas e interacciones, lo cual favorece las estadísticas de los algoritmos.
Pero para poder vaciar la información de una web, su arquitectura debe estar bien definida.
Toda página se compone de categorías que, a su vez, se pueden dividir en secciones. La distribución del contenido depende del análisis de gestión que se aplique, teniendo en cuenta el alojamiento de las categorías en el home y el panel de acceso a cada una de las secciones. Además, las categorías multi idioma exigen que la página tenga el contenido distribuido según la lengua y las restricciones internacionales, según el caso.
Cómo funciona
Una vez publicadas, todas las páginas en línea, son inspeccionadas por los algoritmos de los motores de búsqueda. Estos robots revisan automáticamente las estadísticas e interacciones comparándolas con otras de la misma temática o que compartan keywords, o palabras clave. De esta forma, los motores de búsqueda evalúan el valor del contenido y la frecuencia de usuarios para hacer su ranking.
Una buena arquitectura web multi idioma va acorde a los parámetros de los algoritmos de los motores de búsqueda, pues permite que los robots transiten de forma ordenada y capturen la información necesaria. Por eso es tan importante que las páginas web estén bien estructuradas y al mismo tiempo fomenten una buena imagen de la marca a su audiencia.
Cómo mejorar la arquitectura multi idioma
Facilitar el trabajo de los algoritmos a través de una buena arquitectura web multi idioma es una gran ventaja para posicionarse en las búsquedas.
Esto implica lo siguiente: primero, planificar qué tipo de material se ofrecerá según el target; después, es necesario evaluar el contenido ya publicado redirigiéndolo a su sección correspondiente, mientras se eliminan los enlaces rotos y se adaptan las palabras claves según las tendencias. Por último, producir contenido pertinente que sume valor a la web se hace progresivamente.
Si quieres entender en simples términos cómo mejorar tu arquitectura web multi idioma, presta atención a nuestros consejos que te ayudarán en la tarea. Lo recomendable es siempre contar con un experto en la materia.
Reorganiza las url de tu página
Todas las web tienen una página que sirve como pantalla principal. Ésta engloba todas las secciones, así que su objetivo es servir de presentación al usuario. Es preferible una landing page vistosa y con un buen menú de navegación que una con un montón de información que puede segregarse.
El resto de las secciones de la página actúan como landing page o página de aterrizaje. Las páginas de aterrizaje pueden ser de múltiples temas, pero siempre van atadas a la principal. Es más probable que un usuario llegue a una página de aterrizaje por una búsqueda concisa que a la principal, por eso, son mucho más importantes para los consultores SEO.
Enlaza tus páginas unas con otras
Como las landing pages albergan un contenido muy específico, procura distribuir la información de tal forma que las secciones se intercomuniquen. Introducir enlaces con contenido relacionado no solo aumentará las visitas, también te permitirá reestructurar los temas y organizar mejor la arquitectura.
El link juice consiste en alejar las secciones menos relevantes de la página principal para que los usuarios obtengan la información directamente, sin que tengan que navegar mucho, porque perderán interés. El link juice afecta la estructura organizacional, por ende, es necesario pensar muy bien la jerarquía de la información.
Utiliza un criterio único
La distribución de la información entre las landing pages es una cosa, y otra es la distribución del contenido en cada una de ellas. La uniformidad y el balance del contenido hacen que la página se vea prolija y ayuda a los robots.
Además, gráficamente siempre es más satisfactorio que las secciones utilicen el mismo tipo de tablas, citas, viñetas o cualquier otro formato para pegar el contenido, porque da la impresión de tener una línea editorial única.
¿Subdominios o carpetas en tu arquitectura web?
Cuando empieces a construir el sitio web de tu empresa, uno de los primeros detalles que debes determinar es si la configuración de sus enlaces internos estará organizada por subdominios o a través de subcarpetas. Cada una de estas opciones tienen sus propias características, pros y contras. Lo que importa en verdad es saber cuál se adapta mejor al objetivo de tu website.
Si tus lectores no saben cómo es el mapa de rastreo de tu website se confundirán y es poco probable que vuelvan a visitarte; por esto elegir un método de ordenamiento específico es tan importante. Por todo lo anterior hoy te ilustraremos con respecto a cómo se emplean los subdominios y las subcarpetas. En esencia se trata de etiquetas que funcionan como prefijos y sufijos de tu ‘dominio raíz’ o ‘dominio secundario’.
Diferencia entre subdominios y subcarpetas
Para entender cuál es la principal diferencia entre subdominios y subcarpetas hay cierta información que debes manejar primero. Las páginas webs o blogs que se crean están hospedadas (es decir, almacenan sus datos) en un dominio particular. Blogspot y WordPress son dos tipos de dominios muy populares hoy día. Tu página principal siempre estará anclada en tu dominio, pero esto no necesariamente tiene que ocurrir con los enlaces internos o de segundo orden.

En el caso de los subdominios, como su nombre lo indican, la información pasa a estar alojada en dominios distintos del principal (DNS independientes). Este cambio provocará, por ejemplo, que cada uno de tus enlaces internos esté alojado con un IP distinto, y que los criterios de búsqueda para llegar al contenido de dichos enlaces sea distinto.
En lo que respecta a las subcarpetas, estos enlaces internos se producen dentro del mismo dominio principal. Podríamos decir que se ven como subapartados y se pueden determinar claramente en un enlace porque aparecen en la parte principal del link -hacen las veces, como dijimos antes, de sufijos.
Esto es a grandes rasgos la diferencia general entre ambos. A continuación te enseñaremos cómo elegir adecuadamente entre uno y otro.
¿Cuál es la opción correcta?
Algunas personas tienen la opinión de que, entre las dos opciones, en la mayoría de los casos es mejor emplear subcarpetas para la arquitectura de tu página web. Piensan de este modo porque los motores de búsqueda pueden reconocer más rápidamente la relación que hay entre el contenido de una subcarpeta y el dominio raíz (o página de inicio) de tu portal. Ahora, esto no debería ser tomado como una verdad universal, ya que cada hay circunstancias específicas para cada elemento.
Utilizar subdominios para organizar tu website puede ser una buena idea si la información de tus enlaces internos no guarda una relación tan cercana con el contenido dispuesto en la home o si por ejemplo la configuración estética que muestran las páginas de dichos enlaces son bastantes distintas la una de la otra; como es el caso de las páginas de compra y venta de artículos, que muestran léxico y publicidad distintos para cada país, adaptándose a la manera de pensar de cada región.
Cuando tenemos una pequeña campaña publicitaria, para un producto en particular, y queremos crear una estética completamente diferente a la que tenemos en nuestro dominio raíz es mejor adquirir subdominios. Esto requerirá de una cantidad considerable de trabajo, pero puede traer muchos resultados positivos.
Geolocalización
Se sabe que en el lenguaje digital hay varios conceptos técnicos que por convención están en inglés. A pesar de lo anterior, a la hora de introducir los términos para una búsqueda en la web, cada motor verifica el idioma de su configuración y la dirección global de IP de miles de páginas web, para arrojar resultados que estén alojados en dominios cercanos a la posición geográfica del usuario que inició la búsqueda.

En este sentido, como las subcarpetas siempre tienen el mismo IP del dominio raíz, probablemente te será más favorable utilizar subdominios. Ya lo dijimos anteriormente, los subdominios emplean DNS independientes, por lo que tienes a tu alcance la posibilidad de registrar a cada uno de los tuyos con una etiqueta geográfica particular y de este modo orientar a más personas de tu región a tu website.
Autoridad
La autoridad es una métrica que indica el grado de fiabilidad con que distintos motores de búsqueda han puntuado a un sitio web. Lo más lógico en estos casos es suponer que el mayor grado de autoridad que posee un portal digital se encuentra en su dominio raíz, y que de ahí empezará a transmitir esta “fiabilidad a sus los distintos enlaces internos.
Desde este punto de vista quizá te convenga mucho más trabajar con subcarpetas, ya que estas, al tener iguales la mayoría de las características del dominio básico, comparten su popularidad en buena medida.
Algunos expertos en SEO opinan que si se usan subdominios para los enlaces internos de una página web, el grado de autoridad alcanzado por este sitio se distribuirá entre aquellos y el dominio raíz perderá “fuerza”.
A lo anterior otros conocedores del tema han respondido que es posible mantener la autoridad de un dominio raíz y de los subdominios, de manera paralela, pero esto requiere una vasta cantidad de trabajo, ya que para lograrlo debes hacer que tus enlaces internos sean sumamente atractivos y que posean solamente contenido de calidad. Si apenas estás empezando a incursionar en el mundo del E-commerce te recomendados que optes por la primera opción.
Sitelinks
Cada año que pasa los distintos dominios que existen ofrecen más y más herramientas para mejorar la experiencia de navegación de los usuarios. Entre estos elementos se encuentran los sitelinks. Si aún no sabes de qué se trata, en realidad es algo bastante sencillo y existe una alta posibilidad de que ya hayas visto este tipo de enlaces y no una ni dos veces, sino en múltiples ocasiones.
Los sitelinks son los enlaces internos de una página que aparecen, al final de una búsqueda en la web, debajo del link que lleva al dominio principal. Como dijimos más arriba, los sitelinks son instrumentos empleados para facilitar la labor de inmersión de los internautas en temas particulares.
En lo que respecta a este rasgo particular de la arquitectura web no hay mayor diferencia entre subdominios y subcarpetas, ya que ambos modelos distributivos te permiten crear sitelinks. Lo mejor será entonces, para inclinarte por uno o por otra opción, que te guíes por los factores mencionados más atrás (autoridad, geolocalización, etc, etc).
Linkbuilding
Crear una campaña de linkbuilding implica que se habrá de manejar una cierta cantidad de keywords y un tipo de lenguaje específico para promocionar el producto de nuestro interés. Visto desde esta perspectiva, resulta importante conocer entonces bien cuál es el perfil de la empresa que deseamos promocionar. Dependiendo de lo anterior determinaremos si debemos inclinarnos por emplear un sitio con una distribución hecha a través de subdominios o subcarpetas.

Lo bueno de trabajar realizando campañas de linkbuilding es que con el tiempo cada vez se aprende a precisar más rápidamente el tipo de arquitectura web que le corresponde a cada negocio, según sus objetivos y el tipo de mercado al que pertenezca.
Las empresas un solo tipo de servicios encontrarán que es bastante útil distribuir toda la información de sus enlaces internos en subcarpetas. Si, por otro lado, la página web a crear corresponde a una compañía que ofrece servicios o productos que se clasifican en distintos rubros (piensa que un mismo empresario puede tener un parque industrial para producir radios y otro donde se hacen lavadoras), es probable que el uso de subdominios sirva para cubrir las necesidades de dicho webpage.
Qué decisión tomar a la hora de crear un blog corporativo
No hay una lista de criterios fijos a obedecer para tener éxito al momento de crear un blog corporativo. Seguir los pasos mencionados en este artículo te servirán para descartar qué tipo de modelo de arquitectura web no le resulta útil a tu negocio. Una vez que sepas qué estructuras o ‘sistemas de distribución’ (subdominios o subcarpetas) no se avienen tan bien a ti, empezarás a tener una idea más clara de cuál sí te ayudará a optimizar tu portal en la web.
Estrategia de contenidos basada en arquitectura web
La estrategia de contenidos podría definirse como una planificación de largo alcance para la creación y mantenimiento de contenidos destinados a los usuarios de tu sitio web, por un lado, y a los bots de los buscadores, por otro.
Si quieres que tu sitio web genere un impacto significativo en tus posibles consumidores y dar a conocer tu marca, es necesario que los contenidos de tu página web no sean gestionados aleatoriamente, sino siguiendo un plan lógico y eficaz.
Por otra parte, si quieres que Google te tome como un referente en tu sector, aupando tu página hasta los primeros resultados para las búsquedas de tus potenciales clientes, el contenido de tu web debe responder a sus necesidades de información de forma completa, clara y original.

Sistemas de organización
La organización de contenidos de una página web jamás debe ser aleatoria, pues su efectividad dependerá siempre de seguir unos criterios previamente establecidos. La estrategia de organización más importante debe considerar siempre como objetivo transmitir los valores o los ideales de la marca a los usuarios, considerando como pilar fundamental la experiencia de éstos con la página.
Además, es fundamental definir una estructura que sea fácilmente escalable, es decir, que admita novedades sencillas o nuevas categorías sin alterar radicalmente la percepción mental o la experiencia fundamental del usuario.
Sistemas de etiquetado
Las etiquetas son conceptos que representan bloques de información y, para resultar prácticas, deben constituir un conjunto ordenado, consistente y específico, con el objetivo de clasificar los contenidos de forma que el usuario pueda encontrar aquello que busca de la forma más sencilla posible.

Un mal sistema de etiquetado de los contenidos perjudicará la navegación del usuario, afectando a la experiencia del mismo, disparando la tasa de rebote de la web y, por último, afectando a su posición en las búsquedas de Google y, con ella, a los resultados y objetivos del negocio.
Sistemas de navegación
El objetivo de la arquitectura de la información consiste en brindar una estructura lógica que facilite la conducción de la experiencia que tienen los usuarios en tu página web. Es crucial prestar atención al menú de navegación, su alcance y las interacciones que genera entre categorías y subcategorías. Acciones simples, como decantarse por un diseño sencillo y claro, mantener el menú desplegado una vez que el usuario lo activa o incluir de forma visible un breadcrumb o migas de pan, que indique al internauta en todo momento en qué parte de la web se encuentra, pueden ser cruciales para marcar la relación de los usuarios con nuestra web.
Hay que tener en cuenta que la navegación no solo la marcan los menús, sino el enlazado interno del sitio web.
Estrategia de contenidos para mejorar la experiencia de usuario
Como hemos dicho antes, es necesario lograr que la estrategia de contenidos funcione de manera armónica y retroactiva con la experiencia de usuario. Trabajando sobre ambos elementos, logramos una sinergia potente y abarcamos la totalidad del fenómeno web. A continuación, te proponemos algunos de los puntos clave para actuar simultáneamente sobre ambas cosas.
Claridad
Trabajar sobre la experiencia de usuario significar optimizar tu página para mantener la interfaz de usuario sencilla y atractiva para su navegación. La claridad no significa necesariamente reducir los contenidos, sino presentarlos de una manera atractiva y encantadora para tus visitantes. Jugar con los títulos, subtítulos e imágenes de los artículos o secciones suele ser una buena manera de producir interés en el usuario.
Arquitectura de la información
La arquitectura de la información consiste en organizar los contenidos de la forma más efectiva posible para que estos sean interesantes al usuario de tu sitio web. Una arquitectura de la información óptima consiste en sistemas eficientes de gestión y categorización que delimitan una organización lógica y atractiva de los contenidos para con tus usuarios. Procuraremos entonces, que todos sus componentes o sistemas apunten siempre a fortalecer y mejorar la experiencia que tiene un usuario al navegar nuestra web.
Foco en el usuario
Poner el foco en el usuario no significa desechar la estrategia de contenidos, sino redireccionar exactamente hacia donde ésta es más efectiva. Para crear una buena página web no basta con tener buenos contenidos, necesitarás, en cambio, lograr empatía y una lectura clara de tus usuarios. Si sabes exactamente cómo reaccionan y qué esperan tus usuarios, podrás desarrollar estrategias de contenidos mucho más efectivas.

Es fundamental entonces llevar a cabo estudios acerca de cómo se comportan y qué desean nuestros usuarios, pues estos datos nos aportan información valiosa acerca de cómo influir sobre ellos y cómo mejorar nuestra web.
Optimización de las conversiones
Nadie quiere visitar una página web tediosa y aburrida. Hoy en día, la clave de comprometer a tus usuarios con la experiencia web es proporcionarles un recorrido suave y entretenido, lleno de interacciones, propuestas atractivas y elementos que le motiven a invertir cada vez más tiempo en la navegación. La estrategia de contenidos aparece entonces como una herramienta útil para optimizar las conversiones.
Enlazado interno: Organiza la información de tu web
En el momento de distribuir la información en tu sitio web hay varios factores que es necesario tomar en cuenta. Si no has manejado nunca técnicas SEO, no te preocupes, aquí te explicaremos todo al detalle.
Para ganar relevancia, tu página web debe tener contenido de calidad distribuido de manera organizada. Si cumples con estos parámetros, los bots de los principales buscadores analizarán tu sitio y determinarán su calidad con respecto a otros portales que se interesen por tópicos similares. Finalmente serás indexado y tu web comenzará a rankear.
Linkjuice y su importancia actual
El linkjuice hace referencia al conjunto de webs a las que enlazas desde la tuya, otorgándoles parte de tu autoridad. A Google le interesa sobretodo que construyas un índice coherente, es decir, que los enlaces que incluyas deben conducir a tus visitantes a más a contenido pertinente.
Migas de pan o breadcrumb
Los internautas suelen abandonar un sitio web porque los enlaces internos son complicados. Todo lo que tienes que hacer para evitar los enredos es crear un pequeño índice de la ruta trazada por el usuario en la parte superior de la pantalla -debajo del header o de la barra de menú. A esto se le conoce como “breadcrumb” o “migas de pan”.

Sitemap XML y Sitemap HTML
Los sitemaps sirven para que los bots (unidades de rastreo) de los buscadores entiendan mejor de qué va la página analizada y para que la misma pueda ser integrada en un index; si esto no ocurre tu sitio web no podrá ser localizado. En la actualidad existen varias alternativas para crear uno de estos útiles mapas.
Google te permite hacerlos con su herramienta de XML. En este caso, el buscador ejecuta un escaneo en los patrones de la arquitectura web de tu página, para plasmarlos en un juego de etiquetas; es como crear una radiografía del cuerpo de tu portal. Con el HTML ocurre algo parecido, solo que aquí el juego de etiquetas aglutina toda la información que hay en el site, no sólo patrones.

Paginaciones
Cuando hablamos de paginación nos referimos a la cantidad de veces que hay que cargar un site para ver su contenido. Hay varias opciones pero las dos más comunes son las páginas seguidas y las salteadas.
Las seguidas, como Facebook, te permiten ver todo el contenido accediendo a la url una sola vez; el reto aquí es lograr que la página no tarde demasiado en cargar, porque el usuario podría aburrirse. Las páginas salteadas requieren que se pase de un enlace a otro dentro del mismo sitio, es decir, que se recibe la información por porciones; lo que importa otra vez es reducir el tiempo de espera de nuestro lector.
Web semántica: Enlaza entre URLs afines
La semántica web tiene que ver con el tipo de lectura que realizan los robots de cada motor de búsqueda antes de ponerte en el mapa. Por lo general se trata de análisis relacionantes que buscan coincidencias, pero esto no implica que debes colocar un montón de keywords relacionados el tema de tu interés para ser visible. Tiene más que ver con un análisis de patrones.
El bot de Google, por poner un ejemplo, busca pares semánticos, es decir coincidencias entre los patrones que le dan forma a tu site y los de otros portales. Lo que nosotros hacemos es estudiar la configuración de portales exitosos.
Enlaces verticales
No todo el contenido de tu sitio web tiene la misma relevancia para los bots.
A partir del momento en que tu página es indexada, es decir, una vez que ya tiene sitemap, los motores de búsqueda empiezan a leerla como un esquema. El tiempo que el bot le dedica a cada site es limitado -menos de 0,5 s-, por el que si tu esquema es muy complicado -tiene largas cadenas verticales de linkeo- hay una alta posibilidad de que el robot no revise tus enlaces profundos.
De lo anterior se desprende que hay que evitar construir redes de linkeo complejas.
Enlaces horizontales
Para que el usuario -y el bot- puedan llegar siempre a tus artículos de relevancia, sin atravesar una larga lista de links, lo indicado es emplear un sistema de enlaces horizontales. Para esto nuestros expertos trabajan en el desarrollo de una jerarquía de la información; en la cual un link más general conduce a varios artículos de carácter más específico.
Enlaces contextuales
Los enlaces contextuales sirven para reforzar los pares semánticos y, por lo tanto, tienen que ver con hacer linkeo hacia otras páginas. Sí, pero no olvides que debe tratarse de portales con una buena arquitectura web.
Por otro lado, está más que demostrado que los usuarios se fijan más en un enlace externo cuando este aparece en la parte media de la página -es decir en el contenido-, de lo que podemos concluir que el footer y el header tienen otras funciones específicas.
Enlaces en el footer
No es un espacio para desbordar con linkeo de anchoring. La estrategia para mejorar la eficiencia de este renglón pasa por ofrecer aquí links simples; como los que hablan de las políticas de la empresa o los datos de contacto.
Enlaces en el header
Este apartado se debe ocupar por las secciones más consultadas de nuestra página: colocar el menú principal del site aquí es una buena manera de dar con una distribución inteligente.
Enlaces externos convertirlos a internos
Colocar muchos links de portales populares no mejorará tu relevancia, lo que vale aquí es continuar aplicando el criterio de pertinencia -enlazar a páginas que se destacan por ofrecer buen contenido y una arquitectura web óptima-.
Organización del menú de navegación
En el momento de organizar tu menú de navegación hay varios errores que debes evitar cometer si quieres que este sea una herramienta útil. Tener demasiadas opciones en los botones de tu menú o no resaltar el sitio donde se encuentra el lector es negativo para tu sitio.
